.related-post-style-3 .related-post-item:nth-of-type(2n+1) {
Pseudo-class 4 nth-of-type numberan bevenodd And now we finally bite into the juicy part of the article theres simple CSS with some fifth grade Math toppings hope you enjoy savouring it. 6 Likes 0 Comments - POLIGRUP poligrup on Instagram.

Aspect Ratio Css Tricks Css Tricks
Get second child div css.

. If right please go to Customizer Addtional CSS then add custom css to do that. Free shipping for many products. How select two nt child with css.
Apply style to second child div. 35 penyebab penyakit kulit herpes zoster penyakit kulit bercak putih selain itu penyakit kulit pada anjing jadi karena. It is defined in the CSS Selectors Level 3 spec as a structural pseudo-class meaning it is used to style content based on its relationship with parent and sibling elements.
Apply style to second child div. Penyakit Kulit Dan Kelamin Pdf. CSS answers related to nth-child2n1 css nth child.
A pseudo-classe CSS nth-of-type corresponde a um ou mais elementos de um dado tipo baseado em sua posição entre um grupo de irmãos. Seleciona cada quarto elemento. Ditulis oleh Written By Tambah Komentar Komentar Add Comment 1 Comment Comments Tambah Komentar Komentar Add Comment 1 Comment Comments Bagikan Artikel ini.
VioMagz Version310 Februari 2018 Designer. Look at the nth-child selector to select the element that is. When you click on each group items on that group will be added a class say visible then I want javascript to count visible items after each click and add some style to the nth visible item regardless of its number in the whole list.
It is defined in the CSS Selectors Level 3 spec as a structural pseudo-class meaning it is used to style content based on its relationship with parent and sibling elements. 1 - Caleb Love 2 - RJ Davis 3 - Kerwin Walton 4. Get second child div css.
Mas Sugeng ----- Eric Meyers Reset. Nth-of-type seeks among the elements of type of the given class selected itemcopy. Css style nth child beyond certain number.
With an Appendix Listing Stephenss Published Writings by James Stephens 1974 Book at the best online prices at eBay. Nth-child2n1 css nth element. CSS and HTML 5 nth-of-type Formatting.
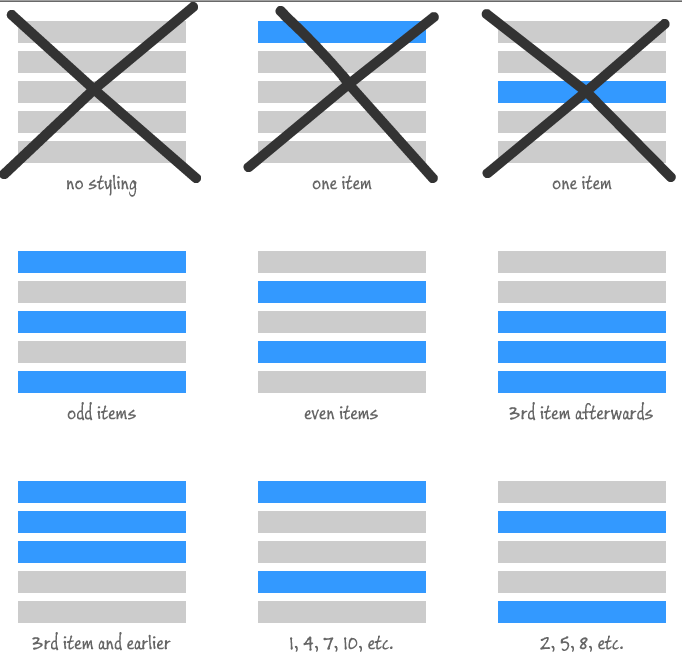
Here is how it works. Suppose we have an unordered list and wish to zebra-stripe alternating. Penyebab Penyakit Kulit Herpes Zoster.
Does running away from Monday count as cardiowellness_sailing_trips summervibes summer. This may seem weird at first but it makes more sense when the B part of the. Hi Do you want show image of post on mobile.
The solution is using nth-child which seeks for all elements with a given class itemcopy in the html structure level. N is the counter used to determine which sibling element among the group is affected. El ecuatoriano es recursivo innovador creativo y a nuestras mallas mosquiteras las han vuelto.
Represents the seventh element. Home All post Home 0 Response to 1 Response to Responses to - Hallo sahabat Pada Artikel yang anda baca kali ini dengan judul kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. Pnth-childn would select every pThis is a bit redundant as you could simply use p by itself.
149 x 198 png. 130 Likes 4 Comments - sup_port on Instagram. How select two nt child with css.
20 penyakit kulit dan kelamin pdf penyakit kulit karurawit demikian pula penyakit kulit jamur terutama penyakit kulit kudis hampir penyakit kulit oleh virus. By itself it refers to every child element. Css style nth child beyond certain number.
The nth-last-of-type selector allows you select one or more elements based on their source order according to a formula. Web front-end learning 3 CSS study notes part 7-text and font-related styles box-related styles background and border-related styles 12. Eli the Computer Guy CSS and HTML 5.
The nth-of-type selector allows you select one or more elements based on their source order according to a formula. CSS answers related to nth-child2 3 4 css nth child. Lets declare the following style to begin with.
N can be a number a keyword odd or even or a formula like an b. Css last 3 childs. Mudah-mudahan isi postingan Artikel yang kami tulis ini dapat anda pahami.
B represents the offset valueIf you look back to the earlier example nth-child3n1 the CSS would be applied to every third element initially offset. The nth-of-typen selector matches every element that is the nth child of the same type tag name of its parent. Media screen and max-width.
Variable definitions end ----- Blogger Template Style Name. The element is a div so the css rule was applied to div in the html structure level. UNCs starting lineup gets a little more difficult to figure out nowI think Garcia Brady Manek Armando Bacot will rotate between the 4 5.
It functions the same as nth-of-type except it selects items starting at. Find many great new used options and get the best deals for Letters of James Stephens. Related styles of text and fonts 121 CSS3 add shadow to text Use the text-shadow property to add a shadow effect to the text on the page.
Nth-of-type allows you to automatically format HTML texts based off of simple rules. The first one to be returned as a result of the formula is 0 5x0 resulting in a no-match since the elements are indexed from 1 whereas n starts from 0. Nth-child 5n Represents elements 5 51 10 52 15 53 etc.

All About Nth Of Type And Nth Child Kirupa Com

Css Master 3rd Edition Section 1

A Few Different Css Methods For Changing Display Order

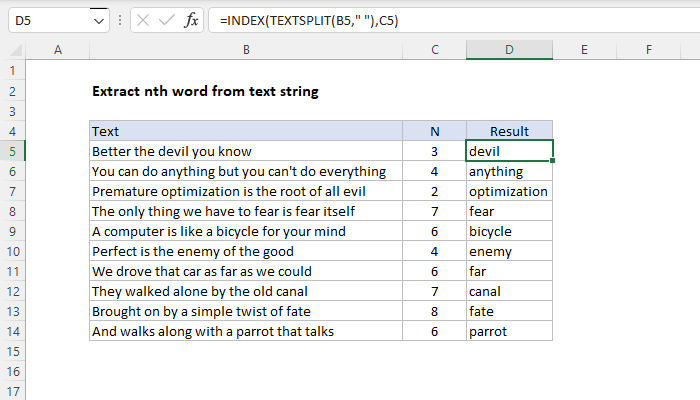
Excel Formula Extract Nth Word From Text String Exceljet

79p2vp5ovdxa0m

Object Position Css Tricks Css Tricks

Css Pseudo Commas Css Tricks Css Tricks

How Nth Child Works Css Tricks Css Tricks

Markdown Kramdown Tips Tricks Gitlab

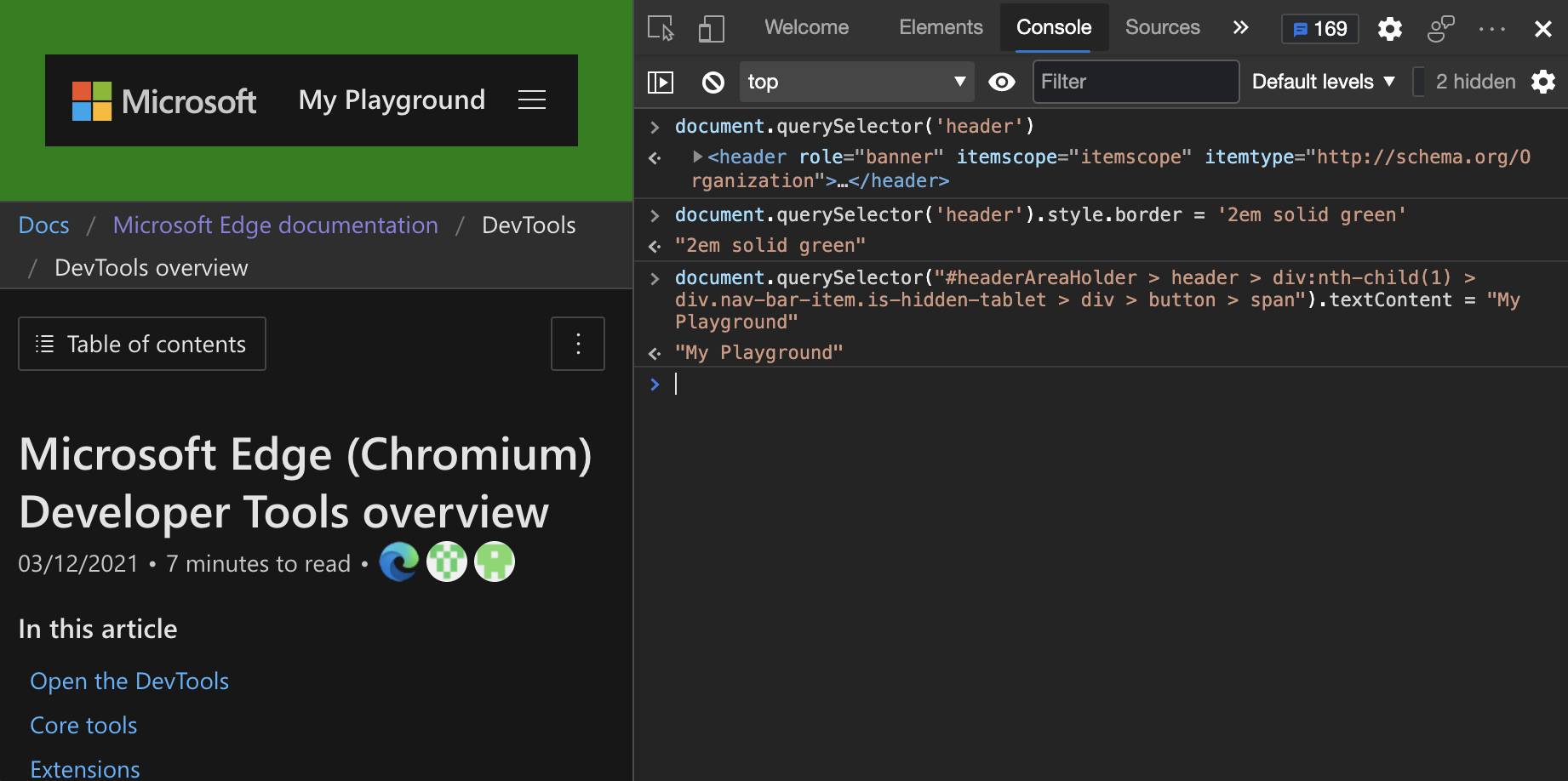
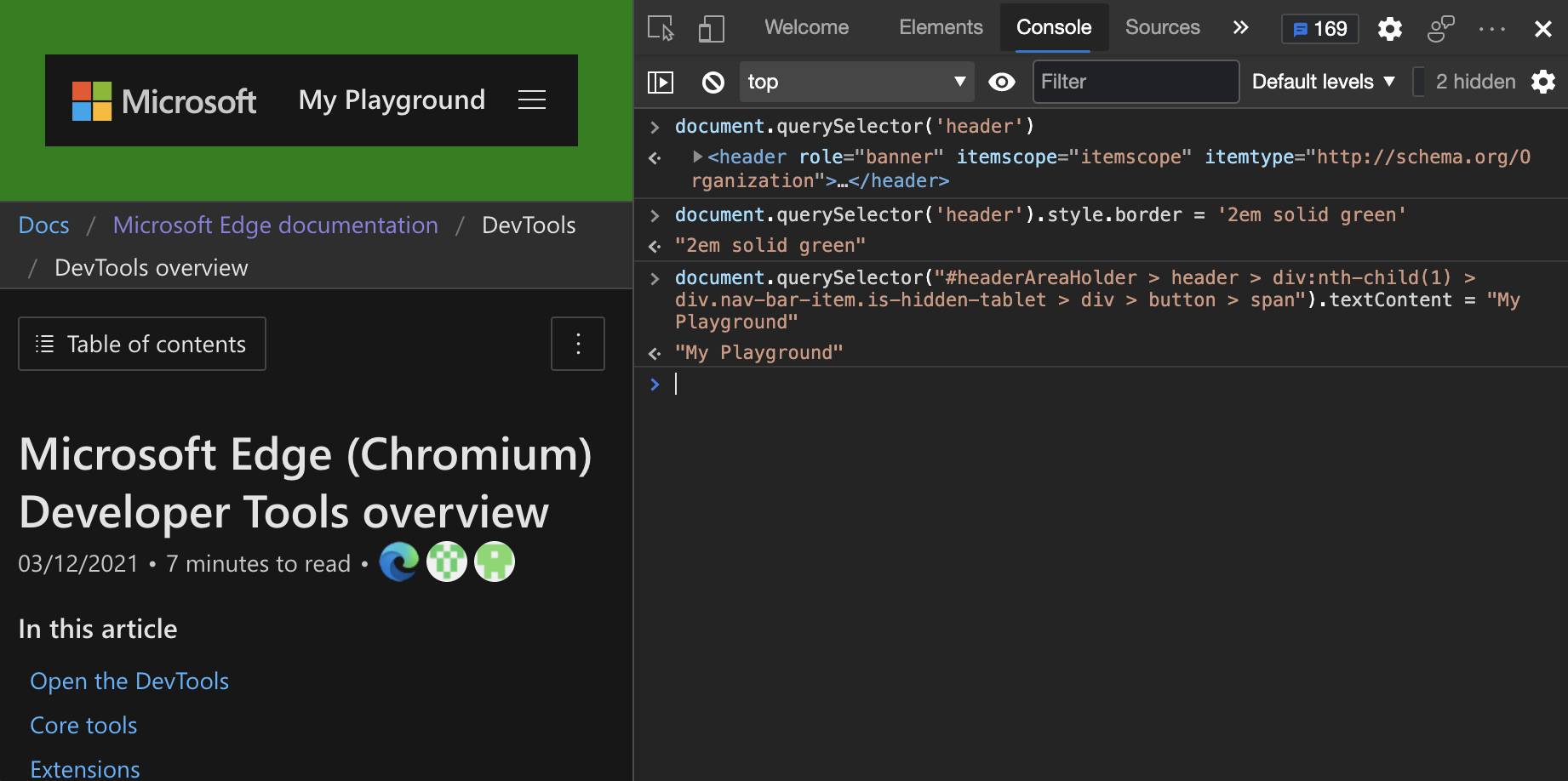
Interact With The Dom Using The Console Microsoft Edge Development Microsoft Docs

Difference Between The Nth Child And Nth Of Type Selectors In Jquery Geeksforgeeks

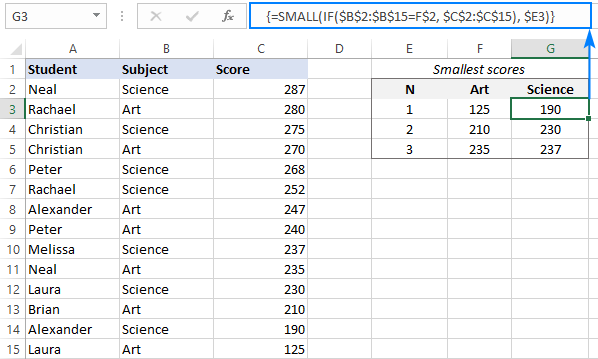
Small If In Excel Get Nth Smallest Value With Criteria Ablebits Com

Css Target 2nd Td Of 3rd Tr In Table Stack Overflow

Css Master 3rd Edition Section 1

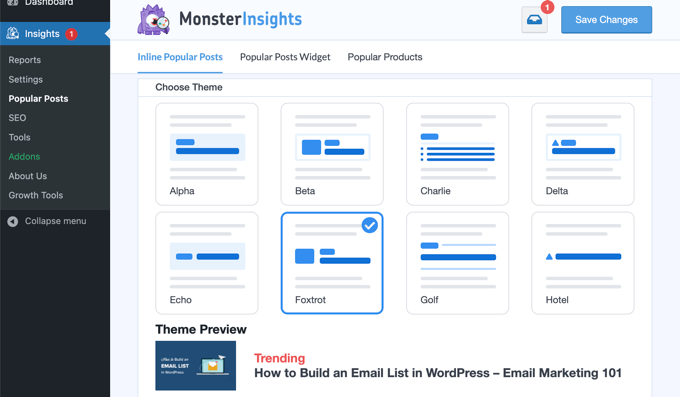
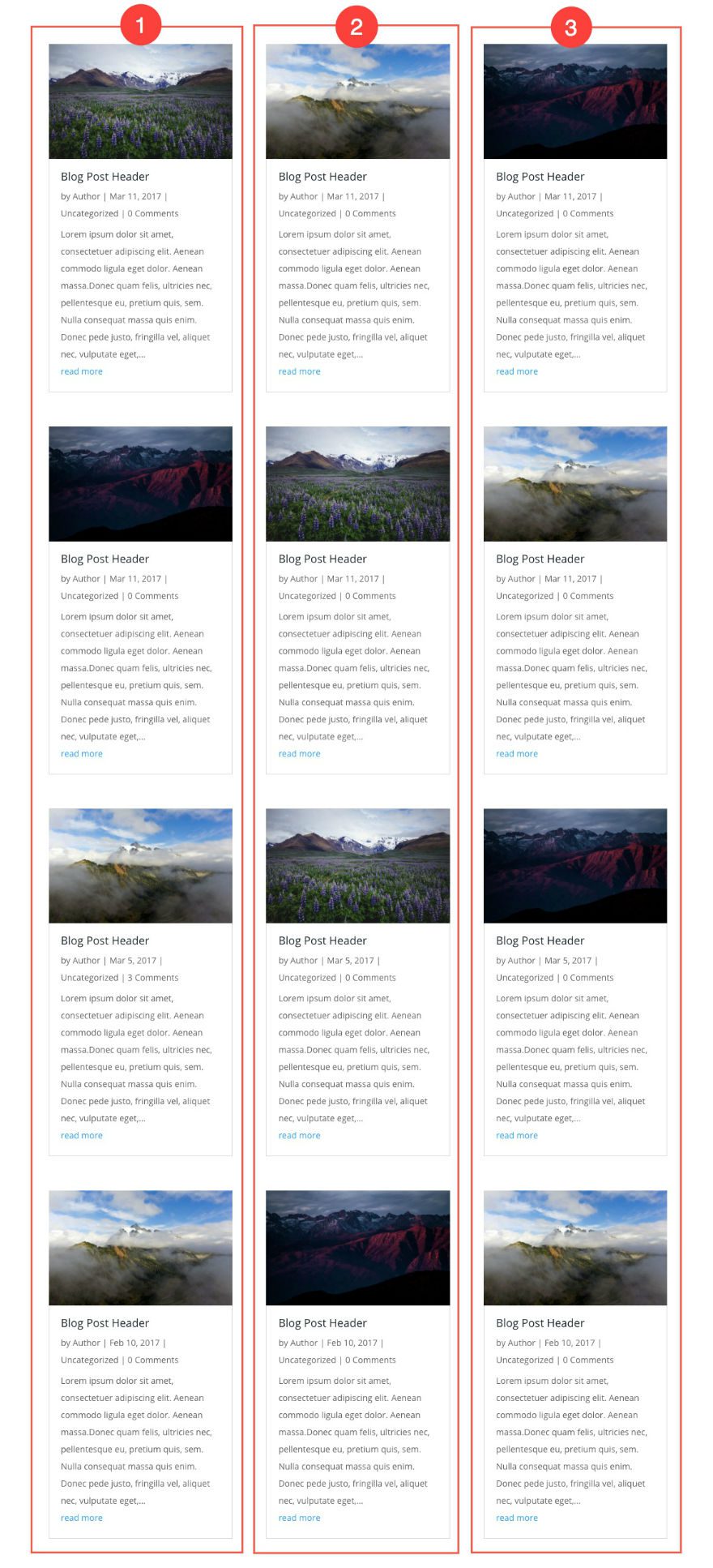
How To Style Your Divi Blog Module Grid Cards With 4 Examples Elegant Themes Blog

Counter Set Css Tricks Css Tricks

Marker Css Tricks Css Tricks
Komentar
Posting Komentar